Media Native Deeplink
Media Native Deeplink — шаблон для креативов-изображений, которые можно органично адаптировать под внешний вид приложения. С возможностью задать ссылку на конкретную страницу в приложении (диплинк).
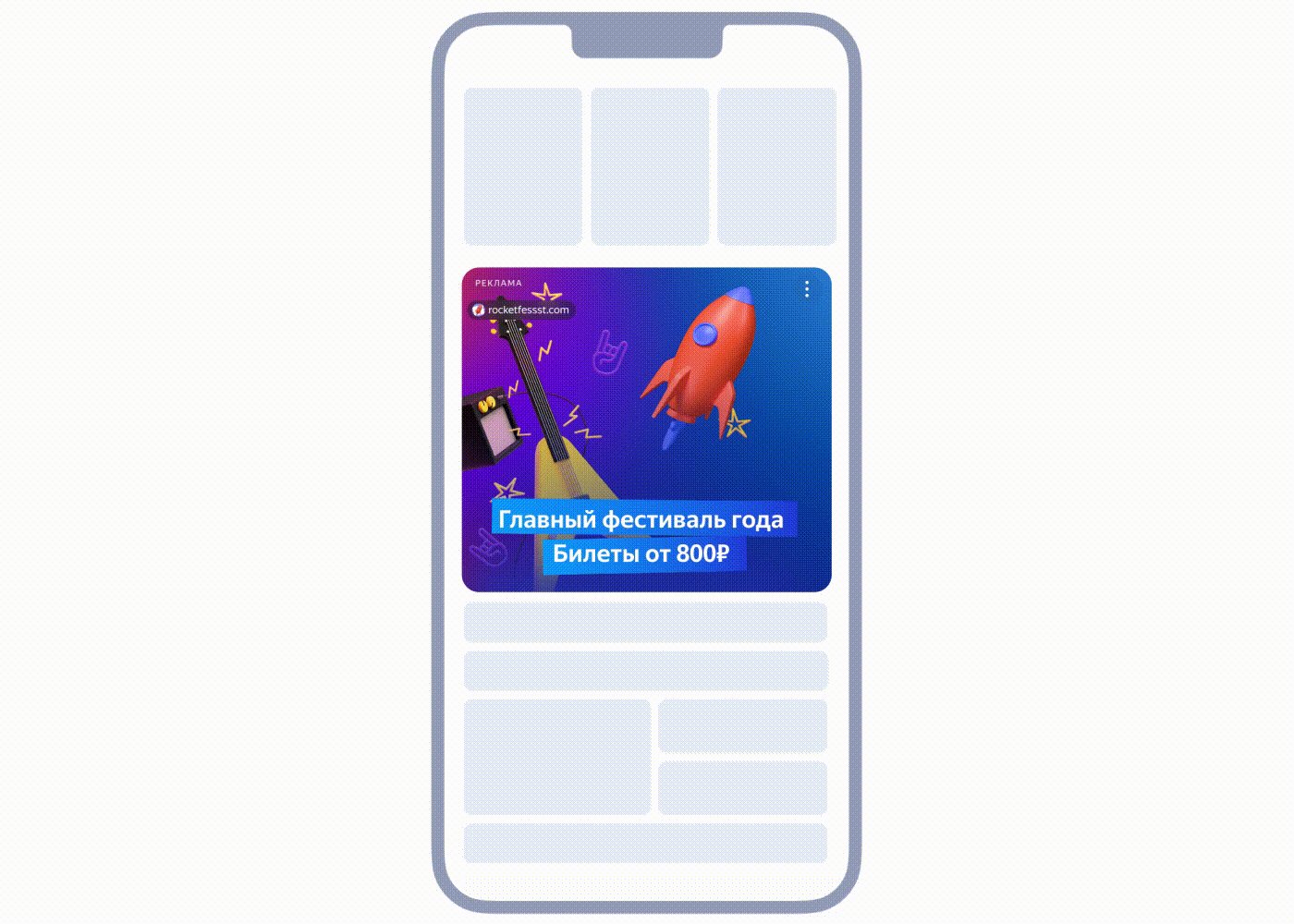
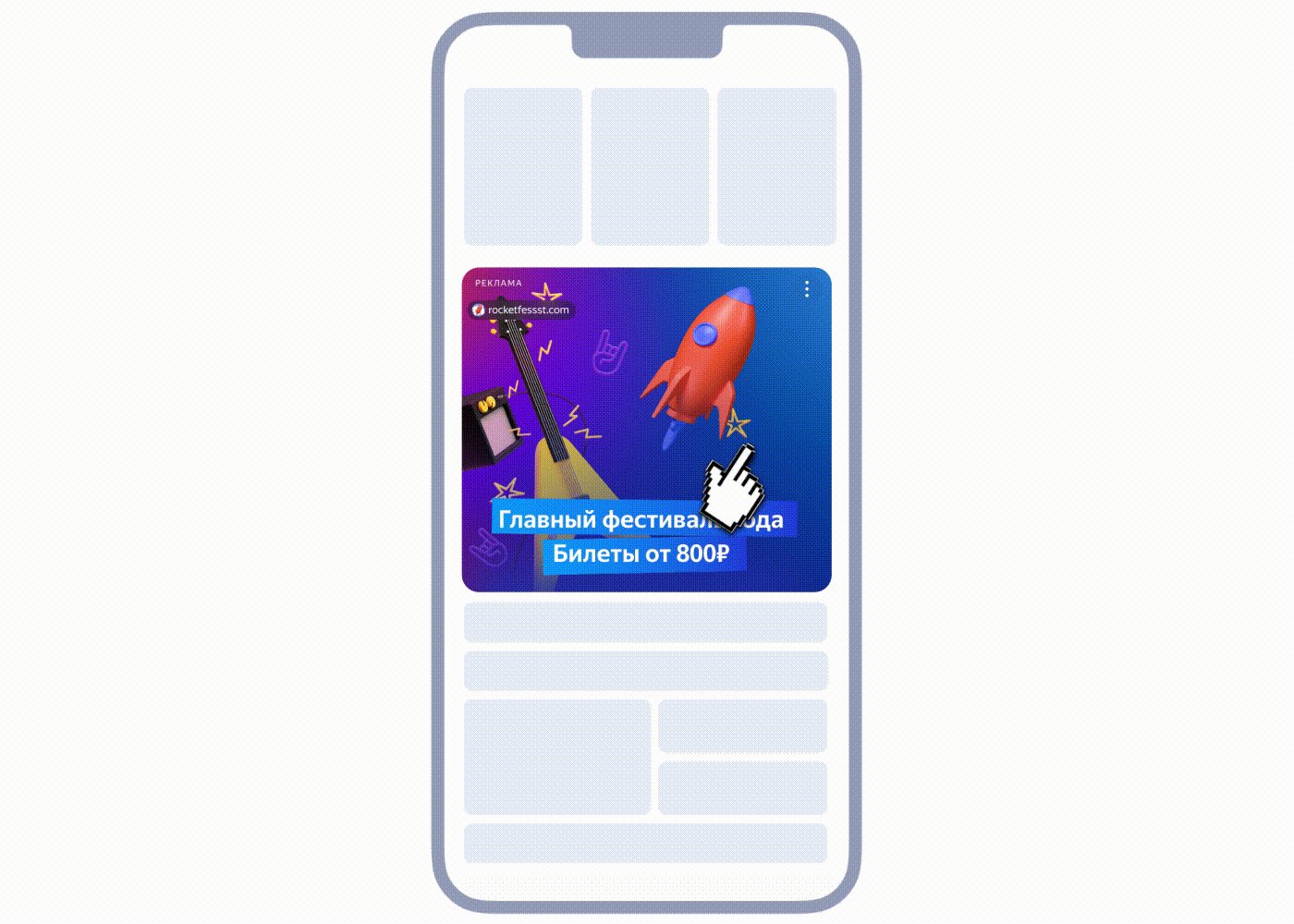
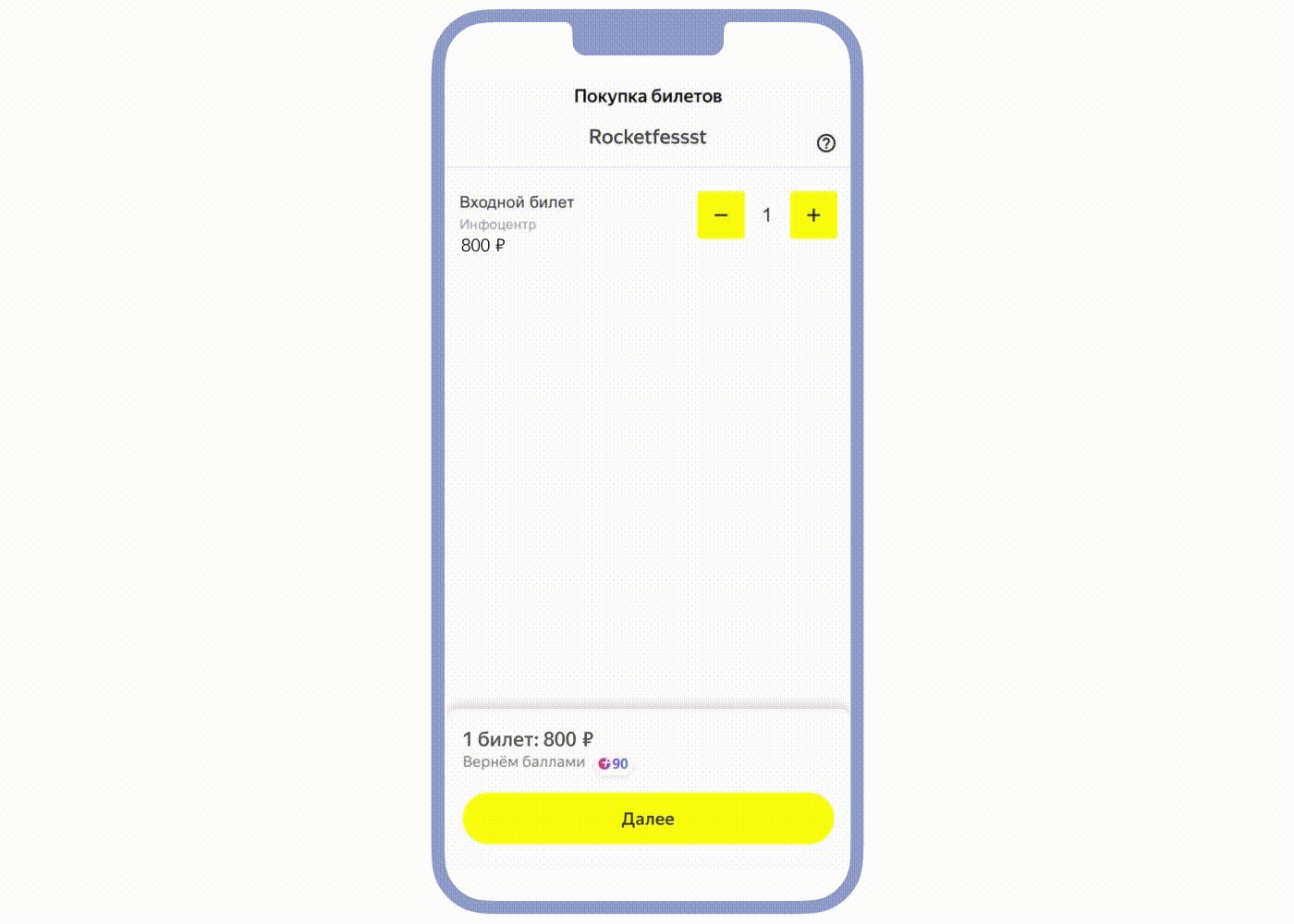
Пример рекламы Media Native Deeplink:

Создание нативного баннера
-
Определите, какие нативные элементы в баннере вам необходимы.
-
Подготовьте JSON-код. Пропишите в нем параметры кастомизации: элемент и его значение.
Пример JSON
{ "content": [ "text", "button" ], "text": { "value": "Кастомизируемый текст из рекламного блока Adfox" }, "button": { "label": "Кастомная кнопка", "link": " https://ya.ru/ ", "backgroundColor": "#5D9B9B" } } -
Запишите JSON в одну строку и добавьте экранирование кавычек с помощью символа
\.Пример JSON с экранированием
{ \"content\": [ \"text\", \"button\" ], \"text\": { \"value\": \"Кастомизируемый текст из рекламного блока Adfox\" }, \"button\": { \"label\": \"Кастомная кнопка\", \"link\": \"https:\/\/ya.ru\/\", \"backgroundColor\": \"#5D9B9B\" } -
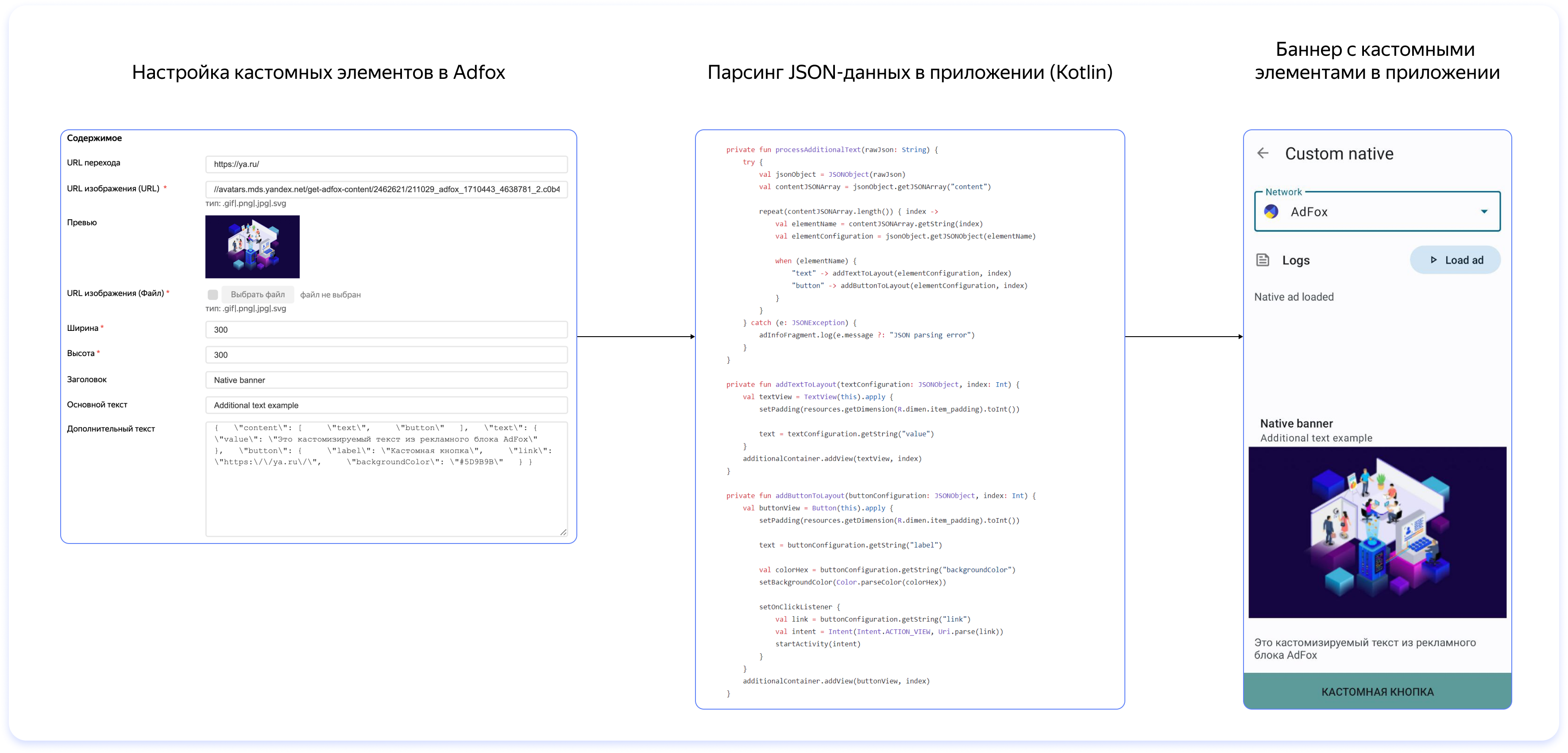
На стороне приложения поддержите чтение JSON-данных, чтобы нативные элементы корректно отображались в приложении. Важно учесть, что каждый нативный элемент, указанный в JSON, должен быть соответствующим образом реализован в коде приложения.
Пример парсинга JSON-данных (Kotlin)
private fun processAdditionalText(rawJson: String) { try { val jsonObject = JSONObject(rawJson) val contentJSONArray = jsonObject.getJSONArray("content") repeat(contentJSONArray.length()) { index -> val elementName = contentJSONArray.getString(index) val elementConfiguration = jsonObject.getJSONObject(elementName) when (elementName) { "text" -> addTextToLayout(elementConfiguration, index) "button" -> addButtonToLayout(elementConfiguration, index) } } } catch (e: JSONException) { adInfoFragment.log(e.message ?: "JSON parsing error") } } private fun addTextToLayout(textConfiguration: JSONObject, index: Int) { val textView = TextView(this).apply { setPadding(resources.getDimension(R.dimen.item_padding).toInt()) text = textConfiguration.getString("value") } additionalContainer.addView(textView, index) } private fun addButtonToLayout(buttonConfiguration: JSONObject, index: Int) { val buttonView = Button(this).apply { setPadding(resources.getDimension(R.dimen.item_padding).toInt()) text = buttonConfiguration.getString("label") val colorHex = buttonConfiguration.getString("backgroundColor") setBackgroundColor(Color.parseColor(colorHex)) setOnClickListener { val link = buttonConfiguration.getString("link") val intent = Intent(Intent.ACTION_VIEW, Uri.parse(link)) startActivity(intent) } } additionalContainer.addView(buttonView, index) } -
Добавьте баннер по инструкции ниже.
Этапы подготовки нативного баннера

Добавление баннера в Adfox
-
В настройках кампании перейдите на вкладку Баннеры и нажмите Добавить.
-
Выберите тип баннера App Mobile Native и шаблон Media Native Deeplink.
-
Укажите параметры баннера:
ОсновныеДополнительные-
Приоритет — числовое значение, определяющее порядок показа баннера в рамках кампании. Чем больше число, тем выше приоритет у баннера перед другими баннерами этой же кампании. Подробнее о приоритетах читайте в Справке Adfox.
-
веб URL перехода — эта ссылка будет вызвана, если у пользователя не установлено приложение, в которое ведет диплинк.
-
URL изображения (URL) или URL изображения (Файл) — загрузите изображение.
-
Ширина — укажите ширину баннера (только целое число в пикселях, без указания размерности).
-
Высота — укажите высоту баннера (только целое число в пикселях, без указания размерности).
-
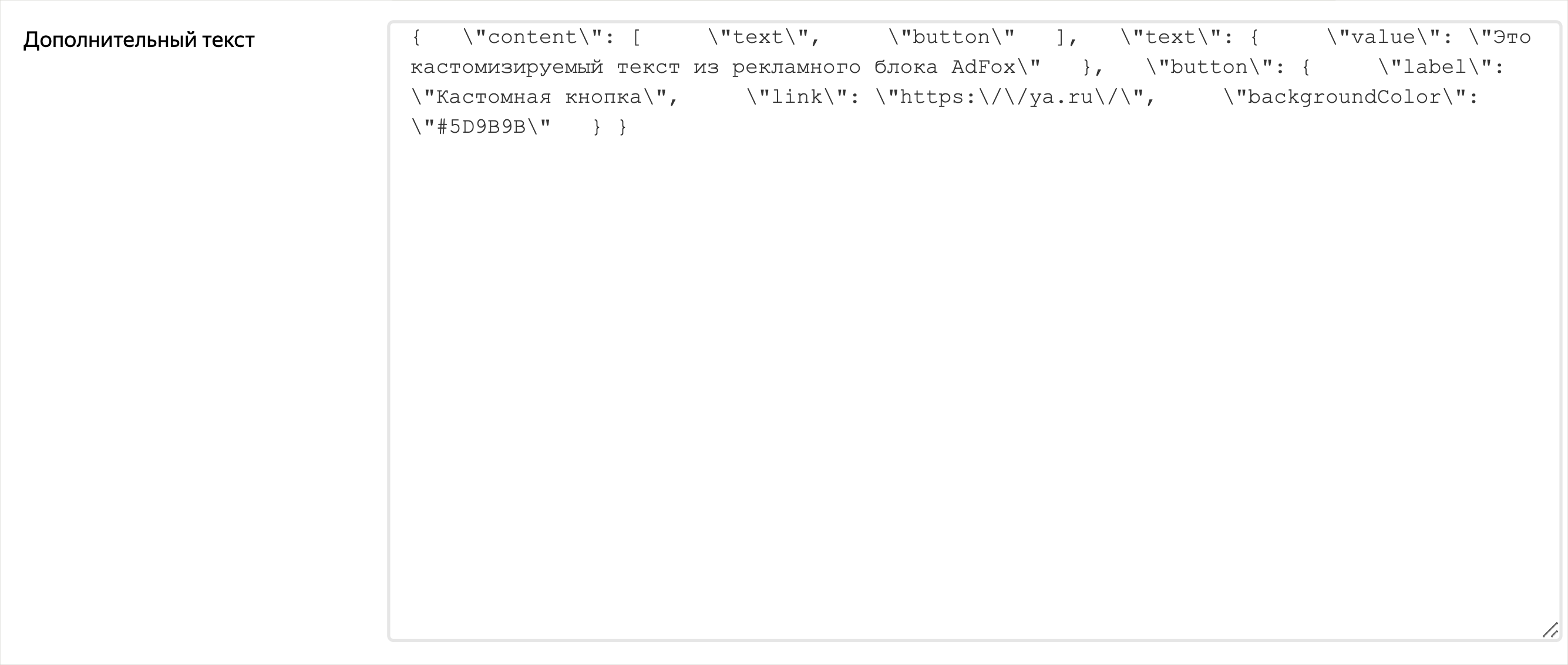
Дополнительный текст — если необходимо добавить кастомные элементы в рекламу или креатив, добавьте предварительно созданный JSON.
Пример заполнения поля Дополнительный текст

-
Android BundleID — ID приложения в Play Store, обязателен для работы диплинка на Android. Пример:
ru.yandex.searchplugin. -
deeplink URL перехода — ссылка, которая направляет пользователя на конкретную страницу в приложении для iOS или Android.
Внимание
Если в приложениях разных операционных систем используется разная адресация (ID объектов отличаются), то для каждого приложения создайте отдельный баннер со своим deeplink.
Чтобы управлять размещением было удобнее, в Adfox добавьте каждое приложение как отдельный объект (сайт, раздел или площадку).
-
Дата, время начала — обязательные параметры. По умолчанию стоит текущая дата. Если ее не изменить, баннеры начнут показываться сразу после их добавления (если статус баннера активен).
-
Метка рекламы — выберите Реклама или Соцреклама, чтобы добавить метку на баннер. Если метка уже есть в дизайне креатива, в выпадающем списке можно оставить значение Отключена.
Примечание
Добавление метки Соцреклама не определяет креатив как социальную рекламу. Чтобы креатив был маркирован как социальная реклама в ЕРИР, необходимо включить опцию Договор социальной рекламы в соответствующем договоре с конечным рекламодателем.
-
Домен — укажите домен рекламодателя, он будет добавлен в метку:
Реклама / Example.comилиСоцреклама / Example.com(только если в выпадающем списке выбрано значение Реклама или Соцреклама). -
Добавить рекламное меню — включите эту опцию, чтобы добавить токен на некликабельный баннер. При показе баннера на нем будет отображаться значок меню в правом верхнем углу. По клику на значок откроется информация о рекламодателе и кнопка для копирования токена (если для баннера включена маркировка или указан сторонний токен).
В рекламном меню находится ссылка на правила применения рекомендательных технологий. Она необходима, чтобы соблюсти требования п. 3 ч. 1 ст. 10.2-2 Федерального закона от 27.07.2006 N 149-ФЗ «Об информации, информационных технологиях и о защите информации».
Примечание
Если баннер некликабельный (поле URL перехода не заполнено) и подлежит маркировке, вы можете включить рекламное меню: так токен будет доступен при показе баннера.
-
Маркировка рекламы — раздел доступен, только если в настройках рекламной кампании выбран порядок маркировки Передавать данные о креативах в ЕРИР. Заполните поля в этом разделе, чтобы зарегистрировать креатив в ОРД Яндекса. Токен будет присвоен креативу автоматически. Подробнее о маркировке рекламы читайте в Справке Adfox.
-
Название — укажите произвольное название баннера. Если поле оставить пустым, баннеру будет присвоен порядковый номер.
-
Статус — выберите статус для баннера:
- активен — баннер готов для показа;
- приостановлен — показ баннера приостановлен;
- Завершенная — баннер показываться не будет.
-
Отключен на новых площадках — по умолчанию опция включена. После создания баннера он не будет размещаться автоматически:
- на новых площадках, созданных внутри сайта или раздела, где размещена кампания;
- на площадках, которые были включены в настройках размещения кампании после создания баннера. Если выключить опцию, баннер будет автоматически размещен на всех площадках, где включено размещение кампании.
-
Профиль таргетирования — выберите предварительно созданный профиль таргетирования. Подробнее о профилях читайте в Справке Adfox.
-
События включены — опция используется для получения прямых ссылок на события для промера в сторонней системе. Чтобы активировать опцию, на вкладке Размещения у баннера нажмите
 . В открывшемся окне вы увидите ссылки на события от 1 до 30, которые нужно скопировать и отправить для установки в стороннюю систему.
. В открывшемся окне вы увидите ссылки на события от 1 до 30, которые нужно скопировать и отправить для установки в стороннюю систему. -
Показы всего, сутки, час:
- Показы всего, сутки, час — максимальное количество показов баннера. Если кампания имеет равномерное распределение — необходимо установить дату завершения показа баннера. Как только количество показов достигнет максимального, статус баннера изменится на Завершенная и баннер перестанет показываться.
- Показы сутки — максимальное количество показов в сутки. Как только количество показов с начала суток достигнет максимального, показы приостановятся до начала следующих суток.
- Показы час — максимальное количество показов в час. Как только количество показов с начала часа достигнет максимального, показы приостановятся до начала следующего часа.
-
Переходы всего, сутки, час:
- Переходы всего — максимальное количество переходов по баннеру. Если кампания имеет равномерное распределение — необходимо установить дату завершения показа баннера. Как только количество переходов достигнет максимального, статус баннера изменится на Завершенная и баннер перестанет показываться.
- Переходы сутки — максимальное количество переходов по баннеру в сутки. Как только количество переходов с начала суток достигнет максимального, показы приостановятся до начала следующих суток.
- Переходы час — максимальное количество переходов по баннеру в час. Как только количество переходов с начала часа достигнет максимального, показы приостановятся до начала следующего часа.
-
Дата, время окончания — чтобы установить дату и время окончания, сначала включите опцию.
-
-
Чтобы сохранить баннер, нажмите кнопку Добавить.