Нативная реклама
Нативная реклама — реклама, внешний вид которой может определяться на стороне приложения. Данная особенность позволяет изменять визуальный стиль объявлений и места их размещения с учетом особенностей дизайна приложения.
Нативные объявления улучшают впечатления от рекламы, поэтому вы можете показывать больше объявлений, не теряя интерес пользователей. Это позволяет обеспечить максимальный доход от рекламы в долгосрочной перспективе.
Отрисовка рекламы производится нативными средствами платформы, что увеличивает её производительность и качество.
Это руководство покажет, как интегрировать нативную рекламу в iOS-приложение. В дополнение к примерам кода и инструкции оно содержит рекомендации по использованию данного формата рекламы, а также ссылки на дополнительные ресурсы.
Дополнительно об интеграции нативной рекламы смотрите в видео:
Пререквизит
- Выполните шаги по интеграции sdk, описанные в Быстром старте.
- Заранее проинициализируйте рекламный SDK.
- Убедитесь, что используете самую актуальную версию Yandex Mobile Ads SDK, а в случае использовании медиации — наиболее свежую версию единой сборки.
Имплементация
Основные шаги по интеграции нативной рекламы:
- Создать и настроить загрузчик рекламы
NativeAdLoader. - Установить делегат для загрузчика и реализовать необходимые методы делегата.
- Загрузить рекламу.
- Передать дополнительные настройки, если вы работаете через систему Adfox.
- Отобразить загруженное объявление.
Особенности подключения нативной рекламы
-
Все вызовы методов Yandex Mobile Ads SDK необходимо выполнять из главного потока.
-
Попытка загрузить новое объявление при получении ошибки в методе
func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error)настоятельно не рекомендуется. Если вам необходимо загрузить объявление изfunc nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error), ограничьте повторные попытки загрузки рекламы, чтобы избежать постоянных неудачных запросов за рекламой в случае ограничений подключения к сети. -
Рекомендуется держать сильную ссылку на рекламу и ее загрузчик на всем протяжении жизни экрана, в рамках которого происходит взаимодействие с рекламой.
-
Размер рекламного контейнера рекомендуем рассчитывать исходя из содержимого объявления.
После окончания загрузки рекламы, все ее компоненты необходимо отобразить. Список доступных в объявлении компонентов можно получить из объекта рекламы
NativeAd. -
Объявления с видео, как правило, имеют более высокий CTR и, соответственно, приносят больше дохода. Для отображения рекламы с видео необходимо чтобы размер рекламного контейнера и компонента MediaView были не меньше 300x160 dp (density-independent pixels).
-
Рекомендуется использовать макет, который включает весь набор возможных компонентов. Как показывает практика, макеты, включающие весь набор компонентов, приводит к лучшим конверсиям.
Загрузка рекламы
Для загрузки нативной рекламы необходимо создать объект NativeAdLoader.
Параметры запроса за рекламой настраиваются через объект класса NativeAdRequestConfiguration. В качестве параметров запроса нужно передать идентификатор рекламного блока, также дополнительно можно настроить способ загрузки изображений, возраст, гендерные признаки и другие данные, способные улучшить качество подбора рекламы. Подробнее читайте в разделе Таргетирование рекламы.
Для получения уведомлений о результате загрузки объявлений реализуйте протокол NativeAdLoaderDelegate и установите его в качестве делегата для ранее созданного NativeAdLoader.
Для загрузки рекламы, вызовите метод loadAd(with: NativeAdRequestConfiguration).
В следующем примере показано как загрузить нативную рекламу из View Controller:
final class CustomNativeViewController: UIViewController {
private var adLoader: NativeAdLoader?
override func viewDidLoad() {
adLoader = NativeAdLoader()
adLoader?.delegate = self
}
private func loadNativeAd() {
let requestConfiguration = NativeAdRequestConfiguration(adUnitID: "R-M-XXXXX-YY")
adLoader?.loadAd(with: requestConfiguration)
}
}
extension CustomNativeViewController: NativeAdLoaderDelegate {
func nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd) {
// Notifies that a native ad is loaded
}
func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error) {
// Notifies that the ad failed to load
}
}
Показ рекламных объявлений
После окончания загрузки рекламы, все ее компоненты необходимо отобразить. Список доступных в объявлении компонентов можно получить из объекта рекламы NativeAd.
Существует два способа настройки внешнего оформления рекламы:
- Оформление с помощью шаблона.
- Ручная настройка внешнего оформления нативной рекламы.
Оформление с помощью шаблона
Использование стандартного шаблона оформления — самый простой способ работы с нативной рекламой, который требует всего нескольких строк кода в базовом варианте.
В шаблоне уже добавлен весь набор необходимых рекламных компонентов и настроено их расположение относительно друг друга. Шаблон работает с любым поддерживаемым типом нативной рекламы.
final class NativeTemplateViewController: UIViewController, NativeAdDelegate {
private let adView = NativeBannerView()
// ...
private lazy var adLoader: NativeAdLoader = {
let adLoader = NativeAdLoader()
adLoader.delegate = self
return adLoader
}()
override func viewDidLoad() {
setupUI()
loadNativeAd()
}
private func loadNativeAd() {
let requestConfiguration = NativeAdRequestConfiguration(adUnitID: "demo-native-content-yandex")
adLoader.loadAd(with: requestConfiguration)
}
private func bindNativeAd(_ ad: NativeAd) {
ad.delegate = self
adView.ad = ad
}
private func setupUI() {
// ...
}
}
extension NativeTemplateViewController: NativeAdLoaderDelegate {
func nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd) {
bindNativeAd(ad)
}
func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error) {
// ...
}
}
Шаблон нативной рекламы можно кастомизировать. Подробнее об этом в статье Настройка внешнего оформления с помощью шаблона.
Ручная настройка внешнего оформления нативной рекламы
Ручная настройка внешнего оформления нативной рекламы используется в тех случаях, когда возможностей настройки шаблона недостаточно для получения желаемого результата.
Данный способ позволяет самостоятельно сверстать макет нативной рекламы, определить расположение компонентов рекламы относительно друг друга. В объявлении могут присутствовать как обязательные, так и опциональные для показа компоненты. Полный их перечень можно найти в разделе Компоненты нативной рекламы.
Совет
Рекомендуется использовать макет, который включает весь набор возможных компонентов. Как показывает практика, использование такого макета приводит к более высоким конверсиям.
Чтобы вручную настроить отображение нативной рекламы:
-
Создайте кастомное
viewдля классаYMANativeAdView. -
Настройте расположение кастомных элементов для отображения компонентов.
-
Свяжите эти кастомные элементы с соответствующими свойствами
YMANativeAdView:final class CustomNativeAdView: YMANativeAdView { // ... init() { super.init(frame: CGRect()) setupUI() bindAssets() } private func bindViews() { titleLabel = customTitleLabel domainLabel = customDomainLabel warningLabel = customWarningLabel sponsoredLabel = customSponsoredLabel feedbackButton = customFeedbackButton callToActionButton = customCallToActionButton mediaView = customMediaView priceLabel = customPriceLabel reviewCountLabel = customReviewCountLabel ratingView = customRatingView bodyLabel = customBodyLabel iconImageView = customIconImageView } private func setupUI() { // ... } }Примечание
Если вы не свяжете кастомный элемент со свойством
YMANativeAdViewдля обязательного компонента, реклама не будет показана. -
Привяжите кастомный
viewк объекту рекламыNativeAdдля отображения нативной рекламы в методеnativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd)делегатаNativeAdLoaderDelegate. Для этого вызовите методbind(with adView: YMANativeAdView)у объектаNativeAd:final class NativeCustomViewController: UIViewController, NativeAdDelegate { private let adView = NativeCustomAdView() // ... private lazy var adLoader: NativeAdLoader = { let adLoader = NativeAdLoader() adLoader.delegate = self return adLoader }() override func viewDidLoad() { super.viewDidLoad() setupUI() loadNativeAd() } private func loadNativeAd() { let requestConfiguration = NativeAdRequestConfiguration(adUnitID: "demo-native-app-yandex") adLoader.loadAd(with: requestConfiguration) } private func bindNativeAd(_ ad: NativeAd) { ad.delegate = self do { try ad.bind(with: adView) } catch { // ... } } private func setupUI() { // ... } } extension NativeCustomViewController: NativeAdLoaderDelegate { func nativeAdLoader(_ loader: NativeAdLoader, didLoad ad: NativeAd) { bindNativeAd(ad) } func nativeAdLoader(_ loader: NativeAdLoader, didFailLoadingWithError error: Error) { // ... } }
Загрузка нескольких рекламных объявлений
Yandex Mobile Ads SDK предоставляет возможность загрузки нескольких рекламных объявлений одним запросом (до девяти объявлений).
-
Создайте экземпляр класса
NativeBulkAdLoaderдля получения нативных объявлений. -
Создайте конфигурацию запроса
nativeAdRequestConfigurationс помощью классаNativeAdRequestConfiguration. В качестве параметров запроса можно передать идентификатор рекламного блока, способ загрузки изображений, возраст, гендерные признаки и другие данные, способные улучшить качество подбора рекламы. -
Установите делегат для получения рекламы, который реализует протокол
NativeBulkAdLoaderDelegate. -
Чтобы отслеживать процесс загрузки рекламы, реализуйте методы протокола
NativeBulkAdLoaderDelegate:-nativeBulkAdLoader:didLoadAds:,-nativeBulkAdLoader:didFailLoadingWithError:. -
Отправьте загрузчику конфигурацию запроса и количество запрашиваемых объявлений (параметр
adsCount).
// Создание конфигурации запроса
let requestConfiguration = MutableNativeAdRequestConfiguration(adUnitID: AdUnitID)
// Создание загрузчика
adLoader = NativeBulkAdLoader()
adLoader.delegate = self
// Передача загрузчику конфигурации запроса и количество запрашиваемых рекламных объявлений
adLoader.loadAds(with: requestConfiguration, adsCount: adsCount)
// Реализация методов делегата
func nativeBulkAdLoader(_ nativeBulkAdLoader: NativeBulkAdLoader, didLoad ads: [NativeAd]) {
// ..
// Отдельная работа с каждым объектом id<NativeAd>
}
Примечание
Балковый запрос за рекламой позволяет подобрать несколько отличающихся друг от друга объявлений.
Массив рекламных объявлений, полученный в результате балкового запроса, может содержать от 0 до adsCount объектов NativeAd. Все полученные объекты рекламы можно показывать независимо друг от друга, используя описанные выше способы внешнего оформления нативных объявлений.
Тестирование интеграции нативной рекламы
Использование демоблоков для тестирования рекламы
Для проверки корректной интеграции нативной рекламы, а также для тестирования вашего приложения, рекомендуется использовать тестовую рекламу.
Для гарантированного возврата тестовых объявлений на каждый запрос за рекламой, мы создали специальный демонстрационный идентификатор рекламного места. Используйте его для проверки корректной интеграции рекламы.
Демонстрационный adUnitId для текстово-графической рекламы: demo-native-content-yandex.
Демонстрационный adUnitId для рекламы мобильных приложений: demo-native-app-yandex.
Важно
Убедитесь, что перед выкладыванием приложения в store, вы заменили демонстрационный идентификатор рекламного места на настоящий, полученный в ПИ.
Проверка корректной интеграции рекламы
Проверить корректность интеграции рекламы можно через нативный инструмент Console.
Чтобы получить возможность просматривать расширенные логи, необходимо вызвать метод enableLogging класса YMAMobileAds.
YMAMobileAds.enableLogging()
Для просмотра логов SDK в инструменте Console установите sybsystem = com.yandex.mobile.ads.sdk. Так же вы можете фильтровать логи по категории и по уровню ошибки.
В случае обнаружения проблем при интеграции рекламы вы увидите подробный отчет о проблемах и рекомендации по их устранению.

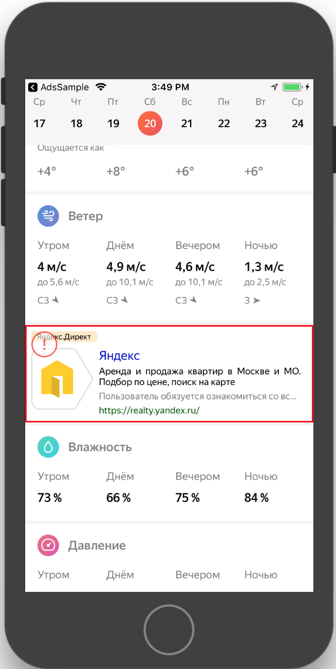
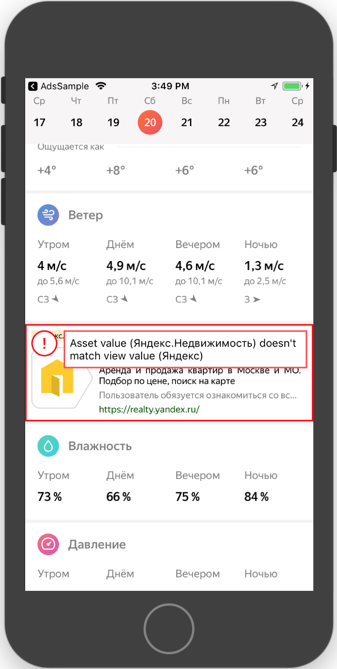
Индикатор корректной интеграции нативной рекламы
Примечание
По умолчанию индикатор отображается только в режиме симулятора (тип устройства DeviceTypeSimulator). Типы устройства можно посмотреть в DeviceType.
Если при интеграции нативной рекламы допущена ошибка, то в режиме симулятора, поверх рекламного объявления, появится индикатор. По нажатию на индикатор вы увидите сообщение с отладочной информацией, по которой можно понять причину ошибки. Повторное нажатие на индикатор скрывает сообщение.
Чтобы включить индикатор также и для реальных устройств, передайте значение DeviceTypeHardware | DeviceTypeSimulator в методе enableVisibilityErrorIndicatorForDeviceType:.
MobileAds.enableVisibilityErrorIndicator(for: [.hardware, .simulator])
Чтобы выключить индикатор, передайте значение DeviceTypeNone в методе enableVisibilityErrorIndicatorForDeviceType:.
MobileAds.enableVisibilityErrorIndicator(for: [])
|
|
|
Дополнительные ресурсы
-
Ссылка на github.