App Native Slider
Важно
Этот рекламный шаблон устарел, рекомендуем использовать App Native Carousel.
App Native Slider — слайдер из связанных между собой рекламных объявлений, который реализован по принципу нативной рекламы. Внешний вид рекламы можно настраивать в зависимости от функций и дизайна приложения, в котором будет отображаться слайдер.
Пример рекламы App Native Slider:

Требования к изображениям
- Используйте картинки высокого разрешения, это повысит качество баннера на мобильном устройстве, но может снизить скорость загрузки баннера.
- Рекомендуем уменьшать размер файла изображения, используя сервисы для сжатия файлов, например TinyPNG.
- Допустимые форматы изображений: PNG, GIF (без анимации), JPG.
- Максимальный размер одного файла: 300 КБ.
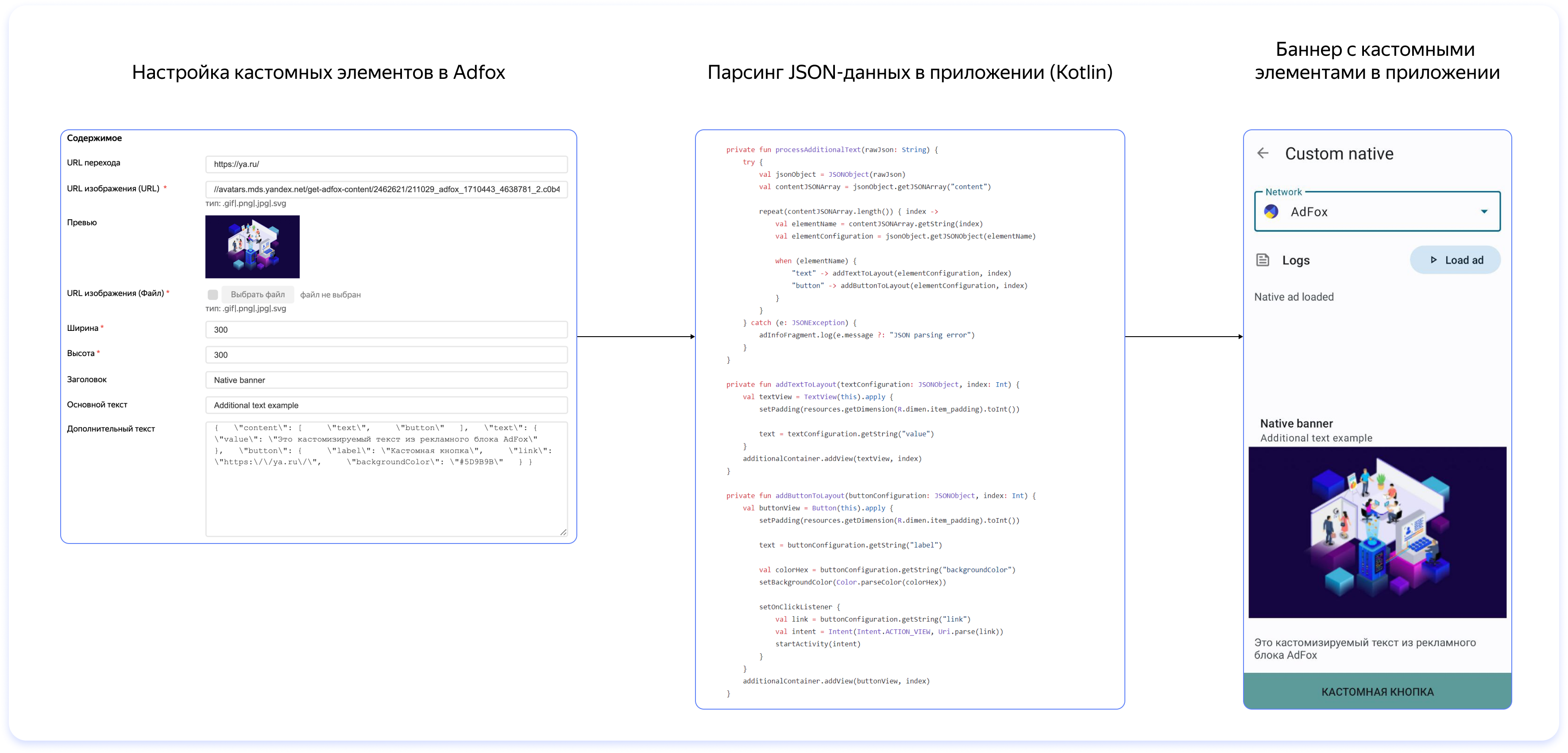
Создание нативного баннера
-
Определите, какие нативные элементы в баннере вам необходимы.
-
Подготовьте JSON-код. Пропишите в нем параметры кастомизации: элемент и его значение.
Пример JSON
{ "content": [ "text", "button" ], "text": { "value": "Кастомизируемый текст из рекламного блока Adfox" }, "button": { "label": "Кастомная кнопка", "link": " https://ya.ru/ ", "backgroundColor": "#5D9B9B" } } -
Запишите JSON в одну строку и добавьте экранирование кавычек с помощью символа
\.Пример JSON с экранированием
{ \"content\": [ \"text\", \"button\" ], \"text\": { \"value\": \"Кастомизируемый текст из рекламного блока Adfox\" }, \"button\": { \"label\": \"Кастомная кнопка\", \"link\": \"https:\/\/ya.ru\/\", \"backgroundColor\": \"#5D9B9B\" } -
На стороне приложения поддержите чтение JSON-данных, чтобы нативные элементы корректно отображались в приложении. Важно учесть, что каждый нативный элемент, указанный в JSON, должен быть соответствующим образом реализован в коде приложения.
Пример парсинга JSON-данных (Kotlin)
private fun processAdditionalText(rawJson: String) { try { val jsonObject = JSONObject(rawJson) val contentJSONArray = jsonObject.getJSONArray("content") repeat(contentJSONArray.length()) { index -> val elementName = contentJSONArray.getString(index) val elementConfiguration = jsonObject.getJSONObject(elementName) when (elementName) { "text" -> addTextToLayout(elementConfiguration, index) "button" -> addButtonToLayout(elementConfiguration, index) } } } catch (e: JSONException) { adInfoFragment.log(e.message ?: "JSON parsing error") } } private fun addTextToLayout(textConfiguration: JSONObject, index: Int) { val textView = TextView(this).apply { setPadding(resources.getDimension(R.dimen.item_padding).toInt()) text = textConfiguration.getString("value") } additionalContainer.addView(textView, index) } private fun addButtonToLayout(buttonConfiguration: JSONObject, index: Int) { val buttonView = Button(this).apply { setPadding(resources.getDimension(R.dimen.item_padding).toInt()) text = buttonConfiguration.getString("label") val colorHex = buttonConfiguration.getString("backgroundColor") setBackgroundColor(Color.parseColor(colorHex)) setOnClickListener { val link = buttonConfiguration.getString("link") val intent = Intent(Intent.ACTION_VIEW, Uri.parse(link)) startActivity(intent) } } additionalContainer.addView(buttonView, index) } -
Добавьте баннер по инструкции ниже.
Этапы подготовки нативного баннера

Добавление баннера в Adfox
Чтобы добавить баннер:
-
В настройках кампании перейдите на вкладку Баннеры и нажмите Добавить.
-
Выберите тип баннера App Mobile Native и шаблон App Native Slider.
-
Укажите параметры баннера:
ОсновныеДополнительные-
Приоритет — числовое значение, определяющее порядок показа баннера в рамках кампании. Чем больше число, тем выше приоритет у баннера перед другими баннерами этой же кампании. Подробнее о приоритетах читайте в Справке Adfox.
-
N слайд: изображение (где N — это номер слайда) — изображение слайда.
-
N слайд: Web-cсылка перехода (где N — это номер слайда) — ссылка на сайт рекламодателя. Для корректной работы перехода убедитесь, что в ссылке прописан протокол (
http://илиhttps://). Эта ссылка будет вызвана вместо ссылки на диплинк, если у пользователя не установлено приложение. -
N слайд: Deeplink (где N — это номер слайда) — ссылка, которая направляет пользователя на конкретную страницу в приложении для iOS или Android.
-
N слайд: Android BundleID (где N — это номер слайда) — ID приложения в Play Store, обязателен для работы диплинка на Android. Пример:
ru.yandex.searchplugin. -
Ширина — ширина слайдера. Указывайте только целое число в пикселях, без указания размерности.
-
Высота — высота слайдера. Указывайте только целое число в пикселях, без указания размерности.
-
Дополнительный текст — если необходимо добавить кастомные элементы в рекламу или креатив, добавьте предварительно созданный JSON.
Пример заполнения поля Дополнительный текст

-
Набор слайдов — поле для регулировки количества и вида слайдов. В него добавляется список переменных вида
%global.InAppSlideN%(для слайдов без диплинка) и%global.InAppSlideDeeplinkN%(для слайдов с диплинком), где N — это номер слайда.Пример заполнения для слайдера из трех слайдов с диплинками
%global.InAppSlideDeeplink1% %global.InAppSlideDeeplink2% %global.InAppSlideDeeplink3% -
Дата, время начала — обязательные параметры. По умолчанию стоит текущая дата. Если ее не изменить, баннеры начнут показываться сразу после их добавления (если статус баннера активен).
-
Название — укажите произвольное название баннера. Если поле оставить пустым, баннеру будет присвоен порядковый номер.
-
Статус — выберите статус для баннера:
- активен — баннер готов для показа;
- приостановлен — показ баннера приостановлен;
- Завершенная — баннер показываться не будет.
-
Отключен на новых площадках — по умолчанию опция включена. После создания баннера он не будет размещаться автоматически:
- на новых площадках, созданных внутри сайта или раздела, где размещена кампания;
- на площадках, которые были включены в настройках размещения кампании после создания баннера. Если выключить опцию, баннер будет автоматически размещен на всех площадках, где включено размещение кампании.
-
Профиль таргетирования — выберите предварительно созданный профиль таргетирования. Подробнее о профилях читайте в Справке Adfox.
-
События включены — опция используется для получения прямых ссылок на события для промера в сторонней системе. Чтобы активировать опцию, на вкладке Размещения у баннера нажмите
 . В открывшемся окне вы увидите ссылки на события от 1 до 30, которые нужно скопировать и отправить для установки в стороннюю систему.
. В открывшемся окне вы увидите ссылки на события от 1 до 30, которые нужно скопировать и отправить для установки в стороннюю систему. -
Показы всего, сутки, час:
- Показы всего, сутки, час — максимальное количество показов баннера. Если кампания имеет равномерное распределение — необходимо установить дату завершения показа баннера. Как только количество показов достигнет максимального, статус баннера изменится на Завершенная и баннер перестанет показываться.
- Показы сутки — максимальное количество показов в сутки. Как только количество показов с начала суток достигнет максимального, показы приостановятся до начала следующих суток.
- Показы час — максимальное количество показов в час. Как только количество показов с начала часа достигнет максимального, показы приостановятся до начала следующего часа.
-
Переходы всего, сутки, час:
- Переходы всего — максимальное количество переходов по баннеру. Если кампания имеет равномерное распределение — необходимо установить дату завершения показа баннера. Как только количество переходов достигнет максимального, статус баннера изменится на Завершенная и баннер перестанет показываться.
- Переходы сутки — максимальное количество переходов по баннеру в сутки. Как только количество переходов с начала суток достигнет максимального, показы приостановятся до начала следующих суток.
- Переходы час — максимальное количество переходов по баннеру в час. Как только количество переходов с начала часа достигнет максимального, показы приостановятся до начала следующего часа.
-
Дата, время окончания — чтобы установить дату и время окончания, сначала включите опцию.
-
-
Чтобы сохранить баннер, нажмите кнопку Добавить.
В события баннера можно установить ссылки для промера:
- Промерочный пиксель показа слайдера — считает количество показов всего слайдера;
- Промерочный пиксель показа слайда N (где N — это номер слайда) — считает количество показов слайда N;
- Количество переходов для слайда N (где N — это номер слайда) — считает количество кликов по слайду N. Общая статистика по переходам содержит сумму переходов по всем слайдам.